-

Follow me
Follow me on Twitter
-
Friendster
Add Friends on Friendster
-
Facebook
Join us on Facebook
Teknik Dasar Masking Photoshop
Dari yang sudah saya pelajari, dengan teknik masking, kita dapat melakukan berbagai macam hal, seperti menggabungkan dua foto yang berbeda dan membuat kedua foto tersebut seolah-olah “bergabung dengan sempurna” di dalam sebuah bingkai.
Contohnya: Kita mempunyai Foto A dan Foto B seperti gambar di bawah, lalu menggabungkannya dengan teknik masking dan membuatnya seperti Foto C.
Foto A
Foto B
Foto C
Teknik Masking Dasar
Untuk menghasilkan Foto C, kita cukup menggunakan teknik masking dasar.
Langkah-langkah yang perlu dilakukan adalah sebagai berikut:
1. Buka Foto A dan Foto B di atas dengan Photoshop (ya iyalah ![]() ). Kalau mau download Foto A dan Foto B tersebut tinggal klik kanan lalu Save Image As
). Kalau mau download Foto A dan Foto B tersebut tinggal klik kanan lalu Save Image As
2. Pastikan Anda sudah mengaktifkan Move Tool (dengan menekan huruf V) untuk memindahkan Foto A ke Foto B. Jika Move Tool sudah aktif, Anda tinggal menarik Foto A agar berada di atas Foto B.
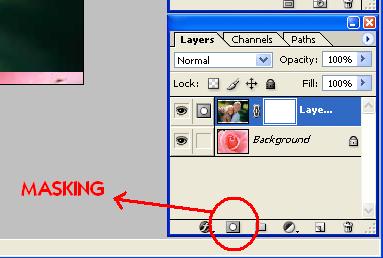
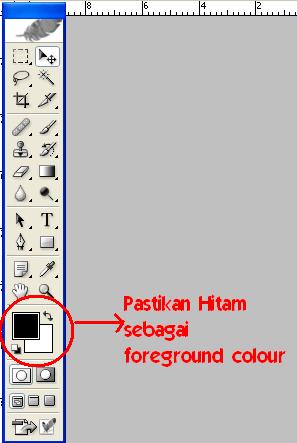
3. Klik tombol masking (Add Vector Mask) yang berada di bawah Windows Layers. Setelah itu, pastikan di toolbar sebelah kiri bahwa foreground color telah diset berwarna HITAM dan background color telah diset berwarna PUTIH. Jika belum, maka tinggal tekan X untuk menset-nya.
4. Lalu, klik tombol brush dari toolbar dan sapukan di atas bagian gambar yang hendak dimasking hingga menghasilkan gambar yang diinginkan.
5. Dan, fotonya pun menjadi seperti di bawah ini… So sweet kan? ![]()
Kali ini sekian aja, sampai jumpa di next tutorial.. hehe, insya Allah bakalan bahas soal teknik masking hitam putih, teknik masking blur (gaussian, motion), juga teknik masking seleksi warna ^^
Sumber : http://lenidisini.wordpress.com/2010/02/21/belajar-photoshop-teknik-masking-dasar/















3 komentar:
okey...ilmu yg bisa utk di praktek kan.....
makasih utk yg punya BLOG ini
ok mas ikang matur suwun
Itu menggunakan photoshop versi berapa gan?
Untuk tambahan ilmu desain grafis bisa dilihat di situs berikut ini http://www.computer-course-center.com/desain-grafis.html
Posting Komentar